Ryan Bone’s Game Art Portfolio
Bonus Content Section
Small-Scale Games
“Restaurant Rush”
Made during Ryan’s Spring 2021 (6th) semester at GMU. Created for the “Nintendo DS Game” assignment in Professor Dieterich’s GAME 330 Computer Game Platform Analysis course. Part of a group project, but all art, outside of the menu systems, were created by Ryan Bone.
This gameplay video showcases how the art Ryan Bone created is used in the game. Only the visual art within the menu systems were not made by Ryan.
Background
Ryan was assigned to a team and tasked to make a game that functioned with the limitations and benefits of the Nintendo DS in mind. The team was given a Unity project that had a Nintendo DS environment to work in, along with controls already implemented (based on the touch pad, and buttons), made by Professor Dieterich. Outside of these programming and base visuals that made the game function like a NDS game, all art and programming were made by the development team. This group consisted of Kaitlyn Flynn, who made sound effects, Bobby Bronaugh, who worked on the main menu art, music, and additional sound effects, Kevin Phan, who made the idea for the game and handled the coding, and Ryan Bone, who designed the gameplay concepts, made all the art assets and created assets lists to organize the sound team.
Gameplay and art were designed with the Nintendo DS’s technological limitations in mind, and is an arcade-style high score game. The game consists of the player attempting to get the high score by fulfilling as many orders from customers as they can before the timer runs out. The player makes the burgers by pressing certain parts of the screen, and dragging ingredients towards each other to make the burger with the right toppings to keep the customers satisfied.
Game Design
Ryan designed the gameplay of Restaurant Rush to feel quick, responsive, and rewarding. To receive any items or toppings before serving them to the customer, the player must click on a certain area of the bottom screen to have that item spawn in. If the player has clicked on all the right buttons and toppings, fitting what the customer is requesting on the top screen, then the player is able to satisfyingly drag the burger across all of the toppings, snapping them each into place smoothly. Thereby the skill cap of the game revolves around how quickly the player can recognize what the customer wants, then click on all the toppings, followed by dragging these items together, a process that can be insanely optimized. In receiving feedback, nearly every player found this process very satisfying to complete.
2D Art
Ryan Bone drew the all of the art, not including the assets for the menu systems (all artwork shown here outside of the video of gameplay is Ryan’s) for the game Restaurant Rush in Adobe Photoshop, using an X-Pen tablet. The constraints that came from being a Nintendo DS game made working on the art an interesting challenge. The art would need to be designed using the NDS’s limited resolution, so the assets created were made to fit pixel-perfectly on the small digital screen. On top of this limitation, since the game is arcade-style, the player needs to be able to recognize what they need to do, how to do it, and what is interactable on screen as quickly as possible to be able to effectively maximize their score. The interactable and important parts of the screen were made to be brightly colored, contrasting with the background which consisted of mostly dull browns and grays.
Ryan’s design for the visuals and layout of the game evolved over the course of development, constantly adjusting issues and imperfections based on feedback. For the final version, in the top screen of the Nintendo DS, the high score and current score are displayed, along with a timer bar that depletes as time progresses. This information is shown above and separate from the rest of the game to not distract from the gameplay itself. Also on the top screen is a customer, chosen randomly from the 32 different designs Ryan created. The customer than randomly chooses between the 126 possible burger topping combinations, each made by Ryan, to order from the player. The player then creates the burger according to the order of the customer from down on the bottom screen, where they can combine different ingredients by dragging them around with the NDS’s stylus tool. A lot of art assets were necessary to fit within the random, arcade-style nature of the game, while displaying tons of important information to the player all at once. This made for an artistic challenge Ryan enjoyed taking on.
“Restaurant Rush All 126 Burgers Together” Digital, Compilation of Assets
“Restaurant Rush All 32 Customers Together” Digital, Compilation of Assets
“RR Top Screen Background” Digital
“RR Bottom Screen Background” Digital
“The Haunting of Harrison Hall”
Made during Ryan’s Fall 2020 (5th) semester at GMU. Created for the “Final Project in Unreal Engine” assignment in Professor Willis’ GAME 310 Game Design Studio course. Part of a group project, but all art shown here is created by Ryan Bone.
This gameplay video showcases many of the art assets Ryan created and conceptualized for the game. Not all of the art shown was created by Ryan.
Background
Within a group, Ryan was tasked to make a game in Unreal Engine that had a serious theme, with a deadline in a month and a half. The team consisted of Brendan McDermott, who made the ghost character model, and the models, animations, and textures for the props, Kevin Phan, who coded and implemented the assets, and Ryan Bone, who made the concept art, art design, main character, models, and textures for all the rooms, hallways, and doors. As a team, they came up with a game that revolves around the idea of the stress experienced as a college student. They present this theme by revolving the story around a student collecting study sheets and rushing to do their Resident Advisor tasks, while being chased by a ghost of a student, which was turned into a monster out of their stress.
To fit with the theme of stress, the team decided to make the game have horror elements, with the only source of light being the player’s dying flashlight. They have limited time to complete their tasks until their flashlight goes out or until the ghost catches up to them as it roams the halls, so the player may experience stress the way an overburdened student does. The gameplay consists of the player running through hallways, turning on lights in bathrooms, picking up lost study sheets, and finding a key to the exit of a level. Each level is a floor of the building, where the player must keep looping around in circles to find the objects that they need. The gameplay and art of The Haunting at Harrison Hall work together to give the player a stressful experience that could help them learn to relate to stressed-out college students.
2D Art and Direction
Ryan Bone designed all the 2D Art for the group project game, The Haunting of Harrison Hall in Adobe Photoshop using an X-Pen tablet. Ryan designed the sketchy-art style for the game and made all the required menus, cutscene comics at the beginning and and of the game, as well as the concept art for multiple aspects of the game. Being a game with a very limited time to be developed, the characters and environments were kept simple so that translating them into 3D models would not be too difficult. With the game mostly in the dark, lit up by a small flashlight, the 2D art had to really pop to give the game a fun visual style. Additionally, scribbles were added to many textures and drawings, meant to invoke the feeling of helplessness or being disconnected, something often experienced by a stressed student. While working with Brennan McDermott, Ryan would oversee his artwork to help and make sure that it was fitting with the loose, chaotic style, to keep the game as visually consistent as possible.
“HHoH Advertisement Poster” Digital
“HHoH Main Menu” Digital
“HHoH Pause Menu” Digital
“HHoH Game Over Menu” Digital
“HHoH Intro Comic” Digital
“HHoH Ending Comic” Digital
3D Character Art
Ryan not only designed The Haunting of Harrison Hall’s art style, but also what the the environment and characters would exactly look like, and how they would be modeled and animated in 3D. First, Ryan drew out 10 different designs for the ghost character, and discussed what worked the best with the rest of the team. Combining the aspects of the best versions of the ghosts, Ryan made a model sheet, as well as an additional drawing that pointed out the unique ways in which the ghost could be rigged and animated. Ryan then gave the art to Brendan McDermott, who modeled and animated the ghost in 3D, based on this concept art. Ryan then did a similar process for the Resident Advisor main character, making a sheet of potential designs before deciding on a version with help from the team. Once finished, he 3D modeled the character himself, in Autodesk 3ds Max, with textures made in Adobe Photoshop using an X-Pen Tablet.
“HHoH RA Main Character Concepts” Pencil on Paper, Scanned, Drafting
“HHoH RA Main Character Concepts” Pencil on Paper, Scanned, Drafting
“HHoH Final Ghost Character Concept” Digital, Drafting
“HHoH Final Ghost Character Concept Model Sheet” Digital
“HHoH Ghost Character Model Textured” Drafting [Brendan McDermott’s 3D art based on Ryan Bone’s 2D model sheet"]
“HHoH Final RA Main Character Concept Model Sheet” Digital
“HHoH RA Main Character Model Front View” Drafting
“HHoH RA Main Character Model Front View Textured” Final Draft
“HHoH RA Main Character Model Back View” Drafting
“HHoH RA Main Character Model Back View Textured” Final Draft
“HHoH RA Main Character Model Walking Movement Textured” Final Draft
3D Environmental Art
With the characters designed, Ryan then made a sheet that showed what models would need to be created for the environment, and what they should look like. With this drawing in mind, he modeled a tile set of the hallway, with different variations of wall and corner placements. Then he made four variations of a door, with different colors to represent where each door led to, and whether or not it could be accessed. After making a common room area, Ryan made a model of a broken stairwell that would act as a transition to the next level/floor of the game. All these environmental models and textures were made by Ryan in Autodesk 3ds Max, with textures made in Adobe Photoshop using an X-Pen Tablet, maintaining the simple, scribbly art style of the game.
“HHoH Environmental Concept Art” Pencil on Paper, Scanned, Drafting
Bonus Small-Scale Games
“Who’s The Real Monster Now?”
Made during Ryan’s Spring 2020 (4th) semester at GMU. Created for the “Serious Game” assignment in Professor Nam’s GAME 232 Online and Mobile Gaming course. Part of a group project, but the art of the characters was made by Ryan Bone.
This gameplay video showcases how the 2D art of the characters Ryan Bone drew were used. Only the art of the characters was created by Ryan.
Background
Ryan Bone drew the six characters, with various emotions, for the group project game, Who’s The Real Monster Now in Adobe Photoshop using an X-Pen tablet. With the story for the dating-sim style game written, and the character personalities and traits created, then Ryan was able to design the characters and their variations based on this. Concepts for the characters were drawn on paper, and their final designs were done after receiving feedback from the writer of the game.
Ryan was put into a group and tasked with making a serious game with a ‘Public Service Announcement’ theme, within two weeks. Our team consisted of Amber Perkins, who came up with the idea for the game and wrote the dialogue, Bobby Bronaugh, who did the art for the backgrounds, Calvin Quick, who made the music and sound effects, Kevin Phan, who did the coding, and Ryan Bone, who did the art for the characters in the game.
2D Art
The main idea of the game was that a werewolf was a new student at the player’s school, and they get bullied for being different. The player is given choices in the story of how to approach helping the werewolf against the bullies, and through making those choices and seeing the consequences, the player will learn about the best ways to be anti-bullying, along with the importance of being kind. With the game focusing on a darker topic, Ryan aimed to make the art brighter and happier to contrast with its themes, making the lesson stand out stronger. The art that Ryan made for the game consisted of: 3 different expressions for the player’s friend, Zack, 2 expressions for the teacher, 3 expressions for the bully, Tiffany, 3 expressions for the werewolf, Derek, and 1 expression for the two nameless bullies. Ryan gave a distinct silhouette to each of the characters he designed, along with giving each of the characters distinct color palettes that make them stand out from each other.
“WTRMN Characters Together” Digital, Compilation of Assets
“Dilo’s Rolling Adventure”
Made during Ryan’s Spring 2021 (6th) semester at GMU. Created for the “Figment” assignment in Professor Dieterich’s GAME 330 Computer Game Platform Analysis course. Part of a group project, but the art direction and concepts were created by Ryan Bone.
This gameplay video showcases how the 2D art direction and concepts by Ryan Bone were used. Not all of the art shown was created by Ryan.
Background
Ryan was assigned to a team and tasked to make a game that functioned with the limitations and benefits of a fictional console, “The Figment,” in mind. The team was given a Unity project that had “The Figment” environment to work in, along with controls already implemented, made by Professor Dieterich. Outside of these programming and base visuals that made the game function like a “Figment” game, all art and programming were made by the development team within three weeks of development time. This group consisted of Kaitlyn Flynn, who thought of the story, designed a level, sound effects, made 3D models and 2D textures of the collectables and objectives, Bobby Bronaugh, who designed a level, and additional sound effects, Kevin Phan, who designed a level, handled the coding, and assisted with the documentation, and Ryan Bone, who designed and directed the game, handled the documentation, designed a level, and 3D modeled (in 3DS Max) and 2D textured (in Adobe Photoshop) each level as well as the paddles.
Game Design
The Figment has only one button and right and left buttons, a 754 x 540 pixel display, and only four green colors able to be displayed. This created many limitations both for the game direction, and its art direction, which were both handled by Ryan Bone. Keeping the game simple, only using two buttons, the player using pinball paddles to help the main character, Dilo, escape an ancient temple while collecting as many coins and points as they can. The game is a relatively simple pinball game, but it is unique in how it handles its scoring system. There are three increasingly difficult, but safe, levels where there are no dangerous threats to the player, as if they fall through the bottom of the screen they are sent back to the previous level. There are a limited number of points the player can gain within each level, but the player may choose to go to the secret room on the left of the final level, where they can gain as much score as they dare to gain, with the risk of a game over if they fall to the bottom! When thinking of the design for this game, Ryan believed it would be fun to give the player the ability to risk their life (and effort, so far in this playthrough) for the glory of a high score in a dangerous level with a unique threat.
2D and 3D Art
To pitch the art style and concept of a small-scale pinball game, Ryan drew concept art (in Adobe Photoshop using an X-Pen tablet) to show what a potential level could look like, with pressure plates on doors, bumpers in corners, activatable totems, and the later scrapped idea of a ramped railway for another way of traversing the levels. This art not only showed what the game could play like, but also what the game’s art style would be, focusing on simplicity of assets, with an ancient, yet futuristic, style. Making sure that the interactable items were clearly visible, and that the art style allowed the game to be visually intuitive, was a challenge Ryan enjoyed combatting with the team.
Ryan created asset lists and kept the team on track to create the four level required for the game, and all the assets that came with it. While overseeing the game’s production, Ryan designed the first level then, after receiving each team member’s level design, 3D modeled and textured each of them. After this, Ryan helped Kevin put the levels and other assets together in Unity, while playtesting the game for bugs.
“Dilo’s Rolling Adventure Concept Art” Digital, Drafting
Large-Scale Games
“George Mason: A Declaration of Rites”
Made during Ryan’s Fall 2021 (7th) semester at GMU. Created for the “Class Project” assignment in Professor Dieterich’s GAME 410 Advanced Game Design Studio course. Part of a group project, where Ryan was the art lead who directed a team of 11 artists each week and implemented their art into the project, while contributing his own art as well.
This gameplay video showcases how the art direction, concepts, and certain 3D and 2D art made or led by Ryan Bone were used. Not all of the art shown was created by Ryan. Trailer created and edited by Peter Parker.
Download the game here: https://skyboygames.itch.io/gmu-dor
Background
For the Advanced Game Design Studio course at GMU, every student in the class worked together to make a full game throughout the semester. The team was told to make a co-op platformer, with a George Mason University theme, that could be played on an arcade console with two buttons and a joystick in the Unity Engine. The students split into teams, either to the design, programming, sound, or art team, which Ryan joined. When electing a leader for the art team, previous group mates of Ryan’s nominated him for the job and Ryan accepted the role.
The game is a puzzle-platformer where the player(s) act as a fictional, ghost-fighting version of George Mason as he attempts to rid modern day GMU’s Johnson Center building of its haunting. George Mason is armed with a magic weapon that fires spikes, which pierce walls, turning into platforms that George can jump onto to reach greater heights or to break blocks in front of him. Players must survive four levels and two huge boss battles to save GMU!
“George Mason: DoR Credits Visual” Digital [This visual was put together by Peter Parker, not Ryan Bone]
Leadership
In a class of 24 students, Ryan led the largest group, consisting of 11 artists and had to organize their work, assign tasks weekly, lead weekly group meetings, join weekly team lead meetings, present weekly group progress to the Professor, do his own art for the game, and direct the art design to keep everything cohesive. Ryan would assign each person on the art team a task to accomplish each week in Jira, while maintaining a weekly calendar that showed the team what they would have to work on in the following weeks, as well as continuing to update an asset list. When Ryan would assign tasks to his team, he would always check in with the other team leads to make sure the art being made would fit within the designed game, and that we were always on the same page.
During development, as often occurs, there were some conflicts were certain teams expectations were not met, or had different ideas for the direction and scope of the game. Ryan and the other team leads came across these types of issues sometimes, but were consistently able to come to agreements and understandings, respectfully. Conflict and design constraints/misunderstandings were the greatest challenges Ryan faced during this time, but everyone continued to work hard to release George Mason: A Declaration of Rites on time, even if it wasn’t what each person initially expected at each phase of development.
Keeping the game on track require constant coordination and communication. Ryan would make sure each individual person on his team understood their weekly assignment, and that they were capable of and interested in completing it. Listening to the team’s feedback and confusion on the project was important to Ryan, and he would consistently communicate these issues or questions with the other team leads. Ryan felt that being nominated into the position by his peers meant that he owed the team as much effort and clarity as he could achieve. This was the first time Ryan had led such a large team with such creative control, and he learned many lessons about leadership, organization, and respect through the semester.
“GM: DoR Art Team Weekly Schedule Zoom Out”
“GM: DoR Asset List Zoom Out”
Art Direction and Assets Created
When George Mason: A Declaration of Rites first began production, Ryan held an art meeting where he got a feel for each person’s set of talents, and what they wanted to make for the game. Since all but one of the students were 3D artists, they decided to make the game play 2-Dimensionally, but with 3D art. Ryan spent the next few nights planning the art style the game, and in doing so, decided the Johnson Center was a good place to have the game take place in, since it has many memorable and unique objects and structures within it. He took a trip to the building itself, and took 200 photos from various angles and locations, to give himself and his team as many visual references as possible. Using those photos, Ryan then made two pieces of concept art, showing a cartoonish George Mason platforming across iconic objects in a ghostly and chaotic version of the building. The textures were planned to be simple and cartoony, as the art team lacked many 2D artists with experience making more detailed textures. Ryan wanted the art style to be loose enough to allow for exaggeration of objects’ shapes and forms, to allow for the art team to create objects in any way they want.
“GM: DoR Concept Art 2” Digital
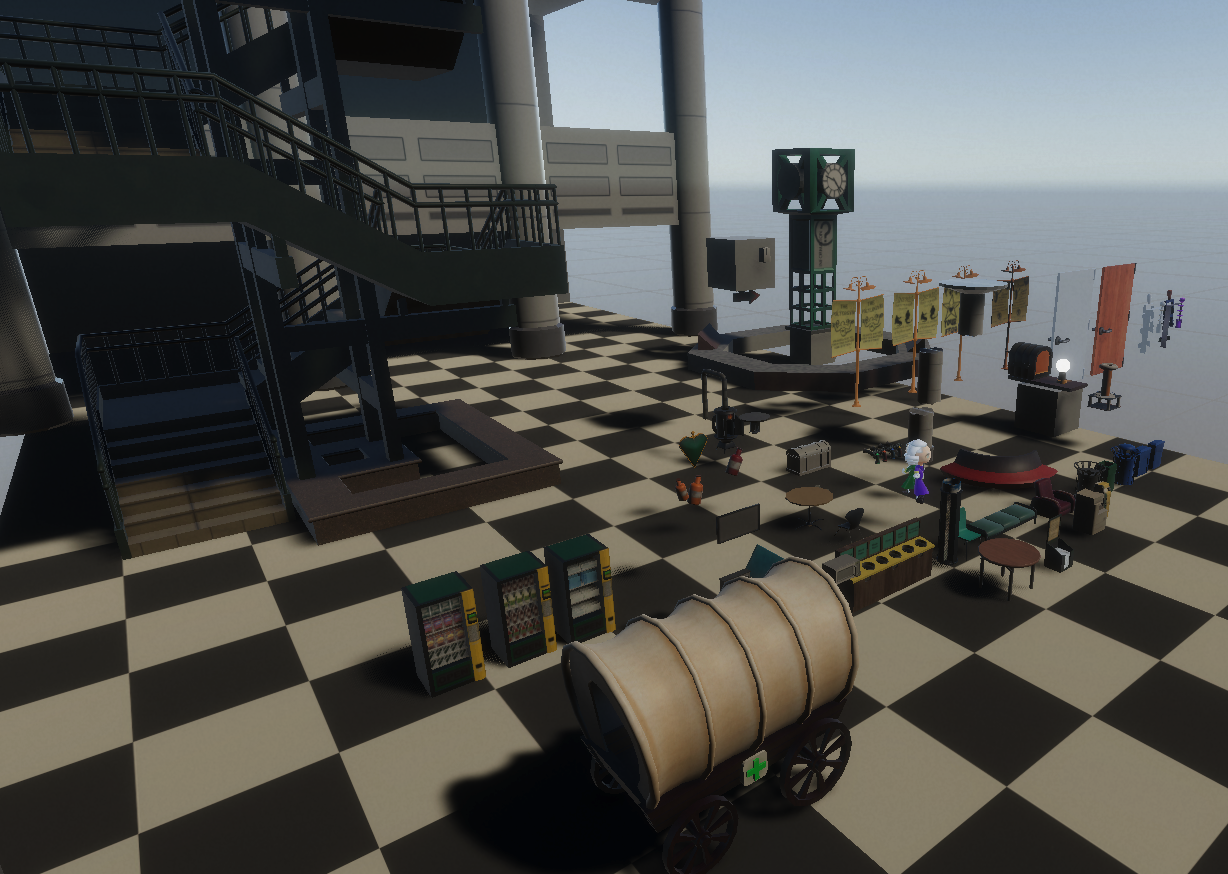
“GM: DoR Art Testing Area Image 1” Compilation of Assets [Not all art assets shown are Ryan’s, Ryan directed the art and placed them into this art testing level, not seen by player]
“GM: DoR Art Testing Area Image 3” Compilation of Assets [Not all art assets shown are Ryan’s, Ryan directed the art and placed them into this art testing level, not seen by player]
“GM: DoR Art Testing Area Image 5” Compilation of Assets [Not all art assets shown are Ryan’s, Ryan directed the art and placed them into this art testing level, not seen by player]
“GM: DoR Level 1 Environment Design Foreground” [Not all art assets shown are Ryan’s, Ryan directed the art and placed them into this level, angle not seen by player]
“GM: DoR Concept Art 1” Digital
With the concept art completed, and the art team and other team leads liking the ideas, Ryan began assigning his team assets to create to bring the Johnson Center to life. Over the many weeks of work, Ryan checked in and often assisted his team with their assigned art assets, then placing the completed versions of these assets into an art testing area, separate from any official levels as to not interfere with the programming team. Animations, textures, materials, and the sizes of the objects were tested here before they were turned into Unity prefabs to be easily placed in each level of gameplay. Once all of these aspects of the art and their applicability to the design of the game were checked by Ryan, the other leads, and the Professor, they were placed into each level.
“GM: DoR Art Testing Area Image 2” Compilation of Assets [Not all art assets shown are Ryan’s, Ryan directed the art and placed them into this art testing level, not seen by player]
“GM: DoR Art Testing Area Image 4” Compilation of Assets [Not all art assets shown are Ryan’s, Ryan directed the art and placed them into this art testing level, not seen by player]
“GM: DoR Art Testing Area Image 6” Compilation of Assets [Not all art assets shown are Ryan’s, Ryan directed the art and placed them into this art testing level, not seen by player]
To create a final, solid visual of what the game would look like with all art assets in place, Ryan needed to make an area for the art team’s assets to go into. Ryan 3D modeled and textured (in 3ds Max and Adobe Photoshop) a tile set of the Johnson Center’s walls, pillars, and floors, that would act as a background diorama for the other assets to be put onto, in unique positions for each level. Ryan then placed all the art assets into the first level of the game, and, after getting approval from his art team, he taught the design team how to implement the art assets themselves. Ryan then oversaw a few people in the design team, as they implemented the art assets and background diorama for each of the levels. The chaotic background, mostly in the dark, and the much more simple foreground, lit up brightly, created a fun visual contrast. Despite the intentional clutter, with this contrast, it was still clear to the player what they could interact with. With the game’s final release, the art aspects of the game had come together to form a unique visual experience that is easy to understand and enjoy.
“GM: DoR Level 1 Background Design” [Not all art assets shown are Ryan’s, Ryan directed the art and placed them into this level, angle not seen by player]